طريقة رفع الصور على رابط
ولكن كيف يمكنك تحويل صورة إلى ارتباط؟ في هذا المقال، سنستكشف أسباب ربط الصور وأفضل الممارسات التي يجب اتباعها، بعد ذلك، سننتقل إلى دليل تفصيلي خطوة بخطوة لجعل الصورة قابلة للنقر باستخدام بعض HTML البسيط .
لماذا طريقة رفع الصور على رابط
هناك سببان رئيسيان لتحويل الصورة إلى رابط: لجذب انتباه المستخدمين، وتوفير مساحة أكبر للمستخدمين للنقر .
1. لجذب الانتباه
الصور تجذب الانتباه أكثر من النص. لهذا السبب تقدم المقالات الإخبارية صورًا للأحداث الرئيسية، ولماذا تستخدم متاجر التطبيقات لقطات شاشة، ولماذا تتضمن مواقع التجارة الإلكترونية صورًا للمنتج إلى جانب الأوصاف.
هناك بيانات تدعم هذا أيضًا: وفقًا للأبحاث، فإن منشورات وسائل التواصل الاجتماعي ومنشورات المدونات التي تحتوي على صور متكررة تشهد مشاركة ومشاركة أعلى من المشاركات التي لا تحتوي على صور، ومن المرجح أن يحتفظ البشر بالمعلومات إذا تم إقرانها بمرئيات. مع تطور تصميم الويب، فإن الصور موجودة لتبقى.
هذا لا يعني أن النص غير ذي صلة. رغم ذلك. تزحف محركات البحث باستمرار بحثًا عن محتوى نصي مدرك للسياق على موقع الويب الخاص بك، وعادةً ما يكون تحليل الصور أكثر صعوبة لتأثير الموقع، مما يجعل الأوصاف المستندة إلى النصوص للمنتجات أو الخدمات ضرورية لتحسين محركات البحث الفعالة .
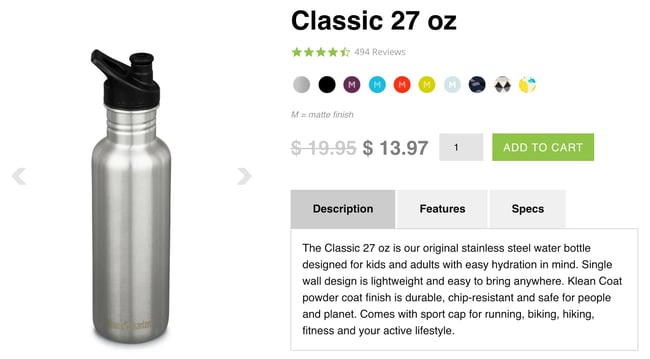
ومع ذلك، بالنسبة للعديد من المواقع، فإن الجمع بين هذين النوعين من الوسائط هو الذي يقدم أفضل نتيجة. المثال الأكثر شيوعًا هو صفحة المنتج التي تتضمن صورة لما يتم بيعه مع وصف واضح يتضمن الميزات الرئيسية والمكونات المحددة والأسعار.

2. لإنشاء مناطق قابلة للنقر أكبر
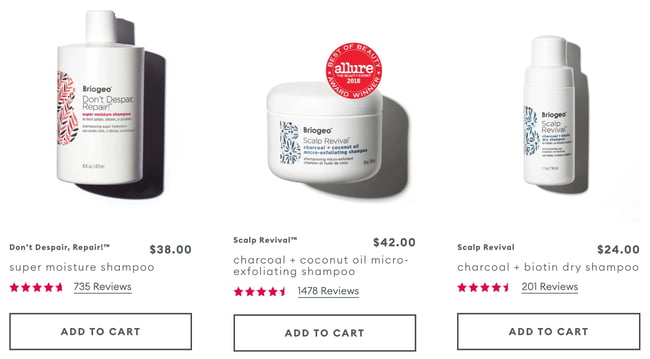
هناك حالة استخدام أخرى شائعة هنا تجمع بين الصور والنص: أوصاف الفئة التي تتضمن منتجات متعددة. في هذه الحالة، تكون المعلومات المقدمة ضئيلة للغاية – يرى الزوار عادةً وصف العنصر مع سعره وصورة عالية الجودة. تتكرر هذه المجموعة مرات ومرات عبر الصفحة لمنتجات أخرى في نفس الفئة أو في نطاق سعري مشابه.
تقدم مثل هذه المواقف الحجة الأكثر إقناعًا لتحويل الصورة إلى رابط لأنها تساعد على تبسيط تفاعل العملاء. ضع في اعتبارك صفحة بها منتجات متعددة يحتوي كل منها على ارتباط نصي أسفل الصورة. في معظم الحالات، يشغل نص الرابط مساحة أقل بكثير من الصورة، مما يعني أنه يجب على المستخدمين القيام بمزيد من العمل للنقر فوقه.
هذا يمثل تحديًا خاصًا للمستخدمين الذين يصلون إلى مواقع الويب غير المحسّنة على الأجهزة المحمولة. إذا لم يتم قياس الصور والنصوص بشكل صحيح، فسيجد المستخدمون صعوبة في النقر بدقة على الرابط الذي يريدونه.
من خلال الاستفادة من روابط الصور، يضمن مالكو المواقع أن كل من الصور والأوصاف النصية تؤدي إلى نفس المكان، مما يقلل بدوره من فرص “الأخطاء” التي تؤدي إلى صفحات غير متوقعة ومغادرة الموقع مع شعور المستخدمين بالإحباط.
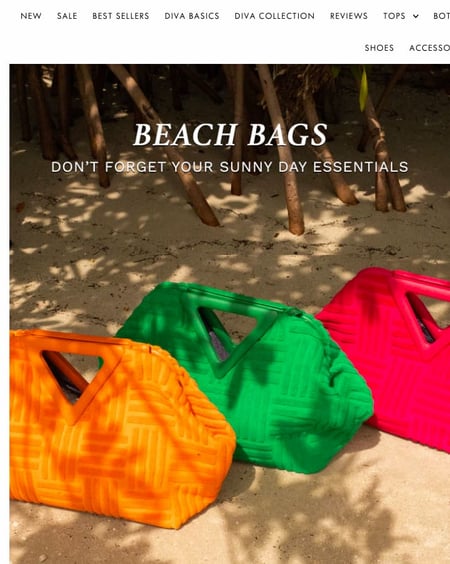
خذ هذا المثال من Briogeo: تحتوي كل قائمة منتجات على صورة كبيرة تعمل أيضًا كارتباط لصفحة المنتج.

كيفية تحويل صورة إلى ارتباط باستخدام HTML
الآن بعد أن فهمت فوائد تحويل الصورة إلى رابط، هناك سؤال تالي واضح: كيف؟
إذا كنت ممن يحب التعلم البصري، فاطلع على هذا الفيديو التعليمي:
أو اتبع دليلنا المفصل خطوة بخطوة لربط صورة باستخدام HTML أدناه.
الخطوة 1: حدد صورتك.
أولاً، ابحث عن الصورة التي تريد إنشاء رابط لها، إذا كانت صورة لمنتج ما على موقع الويب الخاص بك، فمن المحتمل أن يكون لديك بالفعل عدة صور، استخدم أفضل عرض للمنتج.
إذا لم يكن لديك صورة، فيمكنك إما التقاط صورة عالية الجودة وتحميلها أو استخدام صورة ويب موجودة. عندما يتعلق الأمر بإعادة عرض الصور الموجودة بالفعل على الويب، تأكد إما من الدفع مقابل حقوق الصور أو استخدام صورة مخزون خالية من الترخيص.
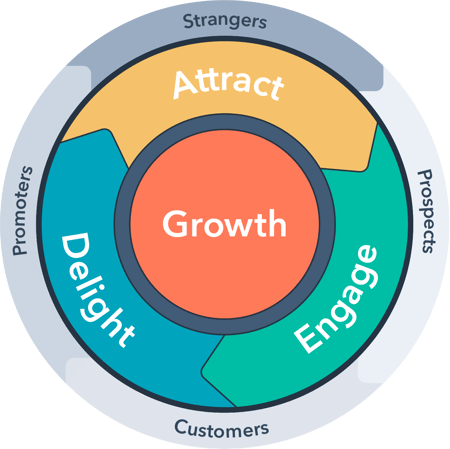
يوجد أدناه مثال لصورة تعرض دولاب الموازنة HubSpot. يمكن تحويل هذا إلى رابط لصفحة مقصودة على موقع HubSpot الإلكتروني.

الخطوة 2: تحسين الحجم والمقياس.
قبل تحميل صورتك على خادم استضافة الويب الخاص بك، يجدر تحسين حجمها وحجمها. ستؤدي أحجام ملفات الصور الأكبر حجمًا إلى إبطاء أوقات التحميل وقد لا يتم تغيير حجمها بشكل صحيح. ابدأ بالنظر في حجم أي صور موجودة على موقعك لإبلاغ إرشادات حجم الصورة وضغط الصورة إذا لزم الأمر.
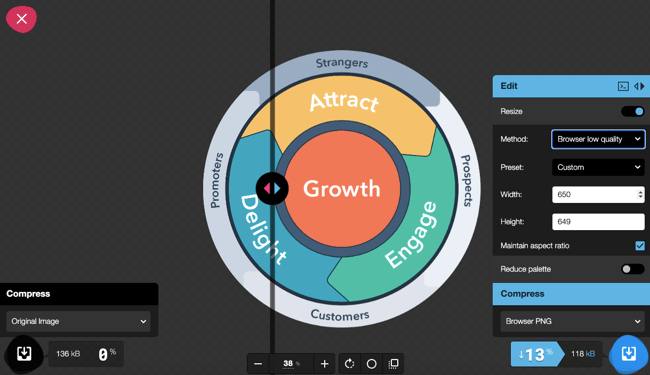
على سبيل المثال، في مدونة HubSpot، نستخدم Squoosh، وهي أداة ضغط مجانية من Google. بعد تحميل صورتك، يمكنك ضبط الجودة بناءً على الحجم النهائي للملف الذي تريده واختيار تنسيق الإخراج. بشكل عام، يعد تنسيق JPEG هو الأفضل للصور التي تحتوي على الكثير من التفاصيل (مثل الصور الفوتوغرافية)، بينما تعد ملفات PNG مناسبة بشكل أفضل للأيقونات وصور النص والرسومات.

يتيح لك Squoosh أيضًا مقارنة جودة صورتك غير المضغوطة مباشرةً بجودة الصورة المضغوطة. كما ترون من المثال أعلاه، قد لا تكون صورتنا المضغوطة واضحة، ولكن من المحتمل ألا تكون ملحوظة للزوار إذا كان رابط الصورة صغيرًا بدرجة كافية على الشاشة.
في النهاية، مقدار ما تريد ضغطه هو مكالمتك، لكنك ستتجنب عادةً البكسل الكبير من خلال الحفاظ على الجودة أعلى من 70٪.
الخطوة 3: قم بتحميل صورتك واحصل على عنوان URL.
بعد ذلك، تحتاج إلى تحميل صورتك على خادم الويب الخاص بك. قد يكون هذا من خلال منشئ موقع الويب الخاص بك أو نظام إدارة المحتوى، مثل CMS Hub . أو قد يكون من خلال موقع مجاني لاستضافة الصور مثل ImgBB .
بغض النظر عن كيفية استضافة صورتك، يجب تحميلها على الويب حتى تتمكن من إنشاء عنوان URL الخاص بالموقع – حيث “سيبحث” رمز HTML عن صورتك لعرضها.
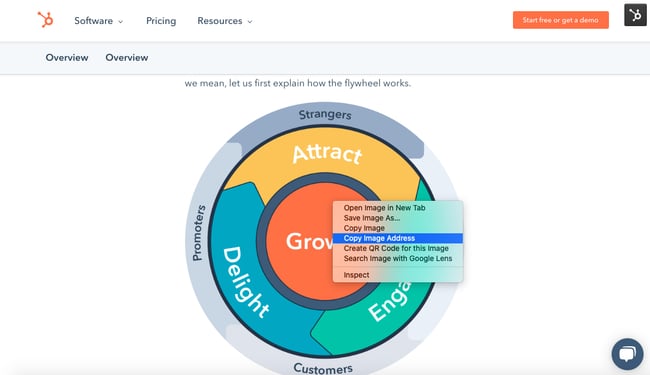
لنأخذ صورة دولاب الموازنة أعلاه على سبيل المثال. تم تحميل هذا إلى خادم HubSpot وتم تضمينه في صفحة مقصودة . لنفترض أنك تريد تضمينه كارتباط قابل للنقر في منشور مدونة خارجي. بهذه الطريقة، سيتم توجيه القراء الذين ينقرون على الصورة إلى موقع HubSpot على الويب. في هذه الحالة، يمكنك الانتقال إلى تلك الصفحة المقصودة، والنقر بزر الماوس الأيمن فوق الصورة، وتحديد نسخ عنوان الصورة .
 هذا هو عنوان الصورة أو عنوان URL للموقع: https://www.hubspot.com/hs-fs/hubfs/HubSpot-English-Flywheel-Jul-27-2020-04-17-18-68-PM.png؟width = 1360 & name = HubSpot-English-Flywheel-Jul-27-2020-04-17-18-68-PM.png . سنستخدمه لاحقًا في HTML الخاص بنا.
هذا هو عنوان الصورة أو عنوان URL للموقع: https://www.hubspot.com/hs-fs/hubfs/HubSpot-English-Flywheel-Jul-27-2020-04-17-18-68-PM.png؟width = 1360 & name = HubSpot-English-Flywheel-Jul-27-2020-04-17-18-68-PM.png . سنستخدمه لاحقًا في HTML الخاص بنا.
الخطوة 4: حدد عنوان URL المقصود الخاص بك.
بعد ذلك، تحتاج إلى عنوان URL مقصود، والذي يحدد المكان الذي سيرسل الارتباط الخاص بك إليه المستخدمين عند النقر فوق صورتك، مثل منتج معين أو صفحة تسجيل الخروج على موقع الويب الخاص بك.
كما ذكرنا أعلاه، لنجعل عنوان URL المقصود “https://www.hubspot.com/flywheel”.
الخطوة 5: قم بإنشاء HTML الخاص بك.
حان الوقت الآن لإنشاء كود HTML الخاص بك. هذا هو النموذج الأساسي:
<a href="ProductPageURL">
<img src="ImageURL" alt="text describing the image">
</a>
دعنا نقسم هذا:
- تمثل العلامتان <a> و </a> رابطًا.
- يحتوي عنصر الارتساء (<a>) على سمة href. استبدل “ProductPageURL” بعنوان URL للصفحة التي تريد توجيه الأشخاص إليها عند النقر على الصورة.
- تمثل العلامة <img> صورة.
- يحتوي عنصر الصورة <img> على سمة مصدر. استبدل “ImageURL” بعنوان URL الخاص بصورتك.
- يحتوي أيضًا على سمة النص البديل. استبدل نص العنصر النائب بالنص الفعلي الذي يصف الصورة.
من المهم ملء وصف النص البديل، والذي يمكن قراءته بواسطة برامج قراءة الشاشة التي يستخدمها المستخدمون المعاقون بصريًا، كما سيتم عرضه في حالة تعذر تحميل الصورة. يمكن للنص البديل للصورة أيضًا تحسين مُحسنات محركات البحث لديك. نتيجة لذلك، يعد النص البديل البسيط والدقيق جزءًا مهمًا من روابط صور HTML.
في ما يلي الشكل الذي قد يبدو عليه مقتطف شفرة HTML لصورة دولاب الموازنة HubSpot:
<a href="https://www.hubspot.com/flywheel">
<img src="https://www.hubspot.com/hs-fs/hubfs/HubSpot-English-Flywheel-Jul-27-2020-04-17-18-68-PM.png?width=1360&name=HubSpot-English-Flywheel-Jul-27-2020-04-17-18-68-PM.png" alt="HubSpot flywheel">
</a>
الخطوة 6: الصق الكود حسب الحاجة.
باستخدام كود HTML المخصص، يمكنك الآن لصق صورتك المرتبطة على أي صفحة لديك وصول مشرف إليها والتي تدعم HTML.
إذا اتبعت الخطوات بشكل صحيح، فيجب أن تكون النتيجة صورة قابلة للنقر تنقل المستخدمين إلى عنوان URL المقصود.
على سبيل المثال، هذه صورة دولاب الموازنة HubSpot تحولت إلى ارتباط في CodePen:
ملاحظة: سيؤدي النقر فوق الصورة في الوحدة النمطية CodePen إلى ظهور رسالة خطأ لأنه لا يمكن تحميل صفحة ويب كاملة في الوحدة النمطية. ولكن إذا قمت بالمرور فوق الصورة، فسترى عنوان URL يظهر في الزاوية السفلية اليسرى من شاشتك. يمكنك أيضًا النقر بزر الماوس الأيمن فوق الصورة وتحديد فتح الرابط في علامة تبويب جديدة . سيتم فتح الصفحة المقصودة HubSpot Flywheel بنجاح في علامة التبويب الجديدة.
أفضل ممارسات ربط الصور
يفضل البشر عمومًا المسار الأقل مقاومة. لهذا السبب نريد إنترنت أسرع، ولماذا تم تصميم خوارزميات المحتوى لتزويدنا بالمحتوى الذي نريده عندما نريده.
تنطبق هذه التوقعات منخفضة الجهد أيضًا على مواقع الويب: تتمتع المواقع المبهجة من الناحية الجمالية، والتي يسهل التنقل فيها، وبسيطة الفهم بأفضل فرصة لجذب اهتمام الزائر وزيادة فرصة تحويل المبيعات.
بالنسبة إلى الروابط كصور، في الوقت نفسه، تقترح الطبيعة البشرية أربع ممارسات من أفضل الممارسات:
أبقيها بسيطة
يجب أن تكون الروابط والصور متصلة منطقيًا – يجب أن تخبر الصورة المستخدمين إلى أين سيأخذهم الرابط قبل النقر.
على سبيل المثال، إذا كانت صورتك عبارة عن صورة لعنصر ملابس معين ولكن الرابط يأخذ المستخدمين إلى الفئة العامة، فقد يصاب العملاء المحتملون بالإحباط. بدلاً من ذلك، ضع في اعتبارك استخدام صورة تحتوي على العديد من عناصر الملابس لتكون بمثابة رابط لصفحة فئة. هذا مثال:

هنا، قاعدة الروابط كصور بسيطة: ما تراه هو ما تحصل عليه.
اعرض رابط النسخ الاحتياطي
تبدو الارتباطات التشعبية النصية الكلاسيكية قديمة إلى حد ما اليوم، وذلك بفضل لونها الأزرق المتوهج والتسطير.
المصيد؟ على الرغم من التحسينات الجوهرية في HTML ولغات الترميز الأخرى التي تجعل الروابط الأكثر دقة ممكنة، فإن العديد من المستخدمين مشروطون بالتعرف على تنسيق الارتباط الأزرق التقليدي.
نتيجة لذلك، من الجدير تقديم نسخة احتياطية مألوفة تستند إلى النص لأي رابط صورة يفهمه المستخدمون على الفور.
الحد من الروابط الخاصة بك
ستؤدي إضافة عدد كبير جدًا من الروابط إلى الصفحة إلى حدوث كارثة، وهذا يتضاعف مع الصور. لا تحتاج كل صورة إلى الارتباط الخاص بها لأنه لا يحتاج كل جزء من المحتوى على موقعك إلى الارتباط بصفحات أو موارد أخرى.
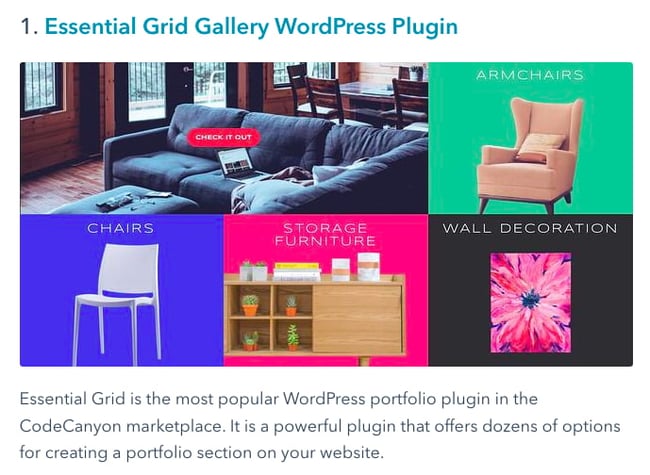
على سبيل المثال، في منشور المدونة أدناه، الصورة غير مرتبطة لأن العنوان مرتبط بالصفحة التي تظهر فيها الصورة:

في هذه الحالة، الهدف هو الأولوية: قبل تحويل أي صورة إلى رابط، اطرح سؤالاً بسيطًا: لماذا؟ إذا لم يكن هناك سبب مقنع، فلا تقم بإجراء التغيير.
مراجعة بانتظام
أخيرًا وليس آخرًا: قم بمراجعة روابطك بانتظام للتأكد من أنها لا تزال ذات صلة. على سبيل المثال، إذا تغيرت مجموعات المنتجات أو الأسعار، فقد تكون الروابط القديمة قديمة وترسل المستخدمين إلى صفحات لم تعد ذات صلة أو تعرض أخطاء 404.
ينطبق هذا على جميع روابط الصفحات الخاصة بك، وليس فقط روابط الصور أو الروابط النصية. تساعد المراجعة المنتظمة في التأكد من أن الروابط نشطة دائمًا وقابلة للتطبيق.
لا توجد روابط مفقودة
تعد إضافة روابط إلى صورك طريقة رائعة لتحسين وصول المستخدم والتأكد من أنه يمكنهم العثور على ما يحتاجون إليه، عندما يحتاجون إليه على موقع الويب الخاص بك. التحذير؟ تأكد من أن الروابط الخاصة بك متسقة وموجزة ويتم تحديثها بانتظام لتعكس المحتوى الحالي.